Меню для Группы Вконтакте Школа
 В этой хаутошке я расскажу как сделать графическое меню в группе социальной сети ВКонтакте. Это помогает улучшить вид страницы группы.
В этой хаутошке я расскажу как сделать графическое меню в группе социальной сети ВКонтакте. Это помогает улучшить вид страницы группы.
1. Начинать создавать такое меню надо в графическом редакторе (я использовал Photoshop) – продумать дизайн, написать текстом будущие кнопки. У меню получилось вот так:
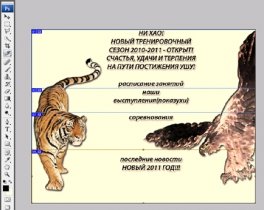
2. Теперь, используя инструмент «Раскройка»,
я режу картинку на части – эти части станут кнопками в будущем. Я разрезал на 4 полоски - получилось следующее:
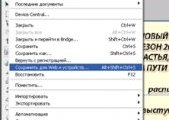
3. Выбираю в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S).
 4. В настройках сохранения выбираю тип файла JPEG, ставлю максимальное качество, выбираю галочками «Постепенно» (загрузка картинок на страницу) и «ICC-профиль» (это профиль цветовой компенсации).
4. В настройках сохранения выбираю тип файла JPEG, ставлю максимальное качество, выбираю галочками «Постепенно» (загрузка картинок на страницу) и «ICC-профиль» (это профиль цветовой компенсации).
5. Нажимаю кнопку «Сохранить». Photoshop сохранит всё это как html-файл с картинками (картинки находятся в папке images). Теперь жму «Готово», Photoshop можно закрыть (он больше не понадобится).
 Далее я загружаю картинки в любой альбом (наверное лучше в фотоальбом группы) с помощью стандартного загрузчика фотографий.
Далее я загружаю картинки в любой альбом (наверное лучше в фотоальбом группы) с помощью стандартного загрузчика фотографий.
6. Далее я захожу в редактирование меню «Важная информация» (стандартно оно называется «Новости», на сайте есть хаутошка о том, как переименовать меню «Новости»).
7. И прописываю следующий код:
[[photo5601019|370px;nopadding;|page-1100171]]
photo5601019 – это ссылка на фотографию. Ее номер в адресной строке браузера:
370px — это ширина фотографии. Можно делать меньше, но не больше – все равно они автоматически уменьшаться.
Возможно вам понравится
Гран-при по парашютному спорту, открытие кинодрома, бразильская вечеринка, виртуальный чемпионат FIFA, мастер-класс по жонглированию — Инфорпортал Зеленограда
Фото из группы «Выставочный-Зал Зеленоград» в социальной сети «ВКонтакте».