Картинки для Меню Группы Вконтакте
 После того как мы создали группу займемся ее оформлением. Для этого рассмотрим такой вопрос, как создание меню в группе вконтакте. Его я буду рисовать в графическом редакторе Photoshop СS2, но Вы можете с тем же успехов использовать и любую другую версию фотошопа. Этой версии вполне достаточно для такой задачи. Сильно не ругайте, если что криво описано, в фотошопе я пока не силен, да и тема блога все таки не Photoshop, а продвижение.
После того как мы создали группу займемся ее оформлением. Для этого рассмотрим такой вопрос, как создание меню в группе вконтакте. Его я буду рисовать в графическом редакторе Photoshop СS2, но Вы можете с тем же успехов использовать и любую другую версию фотошопа. Этой версии вполне достаточно для такой задачи. Сильно не ругайте, если что криво описано, в фотошопе я пока не силен, да и тема блога все таки не Photoshop, а продвижение.
Итак, приступим.
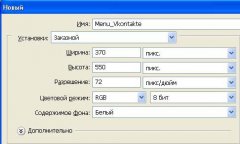
1) Открываем фотошоп, заходим в меню “Файл”-“Новый”. В поле “Ширина” я ввожу значение 370 px, а в поле “Высота” 550 px и жмем “ОK”. Сразу следует сказать, что значение “Ширина” имеет ограничение вконтакте для отображения в новостях равное 388 px и это только в том случае, если используется 1 изображение в строчку. Если у нас будет 2 и более изображения в строчку, то максимальное значение уже 370 px. Я планирую 2 изображения в строчку, поэтому и ввел значение 370 px.
Если у нас будет 2 и более изображения в строчку, то максимальное значение уже 370 px. Я планирую 2 изображения в строчку, поэтому и ввел значение 370 px.
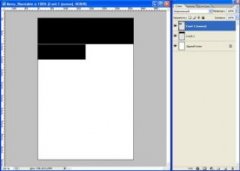
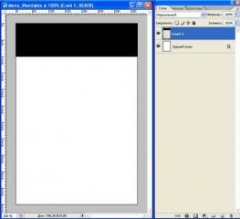
2) Теперь создадим кнопку N1 выполнив следующие действия:
- Нажимаем SHIFT+CTRL+N . Появляется окно “Новый слой” – жмем “ОК”. Появляется "Слой 1", выбираем его.
- Выбираем инструмент “Прямоугольная область” и определяем область для верхней кнопки.
- Выбираем инструмент “Заливка” и закрашиваем любым цветом данную область ( у меня черным цветом).
- Нажимаем CTRL+D, чтобы снять выделение.
Должно получиться вот так:
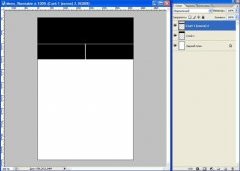
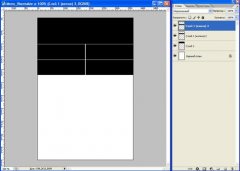
3) Создадим кнопку N2. Для этого:
- Создаем дубликат Слоя 1. Появится “Слой 1 (копия)”. Выбираем его.
- Продублируем нашу большую кнопку используя инструмент “Перемещение”. Для этого выбираем данный инструмент, кликаем на кнопку N1 и тащим вниз.
- Выбираем инструмент “Свободное трансформирование” CTRL+T и уменьшаем кнопку в 2 раза .
Возможно вам понравится


Обзор iOS 8 на примере iPhone 5S — Mobiltelefon.Ru
Несомненно в глаза бросается новая картинка рабочего стола. Если раньше пользователя встречал .. Центр уведомлений лишился одной бесполезной вкладки пропущенных уведомлений, так что теперь вместо трёх вкладок осталось две — Сегодня и Уведомления.